I recently shared my insights about Google rich snippets, Schema.org, and microdata at SMX Advanced on the panel session “From Microdata & Schema To Rich Snippets: Markup For The Advanced SEO”, along with Marcus Tober, founder of Searchmetrics, and Julia Gause, Director of SEM at Scripps Network. The session was all about structured data markup, a topic that is fast evolving in the search-marketing world.
Now that you’ve got some background, let me give you the 411 on my portion of the session…
Rich snippets boost click-through on your Google listings using eye-catching attributes like author headshots, video thumbnails, and star ratings to make your product and category pages pop on the SERPs. Another really cool thing that happens with authorship snippets is that additional listings from the author show up if the searcher hits the back button after visiting an author’s article.
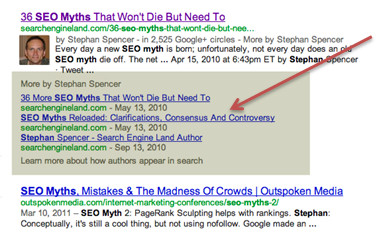
 As cool as it is though, there are misfires with Google authorship. For example, my co-author Eric Enge was being credited by Google as the author of my Search Engine Land articles, despite the fact that the page had rel=author tags pointing to my bio page on SEL and to my Google+ profile. Consequently, searches like “seo myths” that produced my SEL articles displayed Eric’s mugshot next to my article listing instead of my own. Grrr.
As cool as it is though, there are misfires with Google authorship. For example, my co-author Eric Enge was being credited by Google as the author of my Search Engine Land articles, despite the fact that the page had rel=author tags pointing to my bio page on SEL and to my Google+ profile. Consequently, searches like “seo myths” that produced my SEL articles displayed Eric’s mugshot next to my article listing instead of my own. Grrr.
One of the best features of rich snippets is the ability to embed a video thumbnail into the SERPs. In order to get a nice thumbnail, you have to add one of the supported formats to the on-page markup. This includes Schema.org VideoObject (the recommended format), Facebook Share, or RDFa markup. In addition to simply adding the markup to your videos, make sure you validate the code using Google’s Structured Data Testing Tool after implementing, and submit a Video XML Sitemap to ensure the indexation of your videos. Don’t neglect to also add mark-up to your page for star ratings, breadcrumbs, product/offer, and events if applicable (more on this below), because Google may display a different kind of rich snippet besides the video thumbnail depending on the search query. That’s right; Google displays different rich snippets for the exact same page — depending on the nature of the search query (star ratings for one query, video markup for another, author headshot for yet another, etc.).
Ratings & Reviews
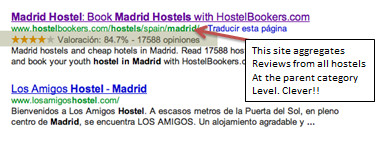
Ratings and reviews improve visibility, trust and CTR for your search listings, however they are not always shown in the SERPs. It depends on the trust signal your site is sending to Google. Low-trusted websites will not be allowed to benefit. A clever use of reviews microdata is to use web hosting reviews on category-level pages:

Product/Offer:
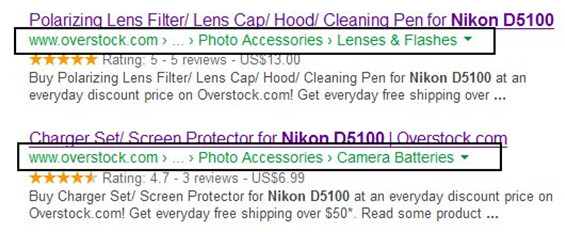
Product/offer markup gives a lot more product related data to searchers. At this point, the only data from this Schema that are being reflected in the SERP are price and stock availability, but prices in a SERP display can definitely improve CTR, so don’t neglect this.
Breadcrumbs:

Events:
Event markup (https://schema.org/Event) is used to mark up future events. It adds date stamps and location text with the potential to boost CTR.
Some tools worth checking out:
Google Data Highlighter – The data highlighter can be found in Webmaster Tools under “Optimization” and is used to create semantic markup for Google only. It adds no code to the page and your competition can’t see your markup, which makes it good for non-techie clients and sites. However, it is hard to scale for large sites, though you can build “page sets”. The Google Data Highlighter can be used for things like articles, events, local businesses, movies, products, restaurants, software apps, and TV episodes.
Google Structured Mark-up Helper – The structured mark-up helper is found in Webmaster Tools under “Resources”. This tool marks up the same data types as Highlighter, but outputs actual HTML code. This can work for web pages or emails. It can be useful for small sites or building examples of code for developers as it operates on a page-by-page basis.
Open Graph Markup – Open Graph Markup is for marking up your data for Facebook. It offers a cool new feature based around location markup. Specifically, Facebook automatically will create Facebook pages for each location when a location with OG markup is “Liked”. This allows for easy build-out of location pages for Facebook.
So…which type of semantic markup should you use? Schema.org or RDFa?
 Schema.org was created by the engines to be search friendly and tends to be easier to understand. RDFa on the other hand conforms to W3C standards. The newer, RDFa Lite, basically mirrors Schema. Personally I think RDFa Lite is the most compelling choice, but I’m a big proponent of standards. Take a look at this article, and then decide for yourself.
Schema.org was created by the engines to be search friendly and tends to be easier to understand. RDFa on the other hand conforms to W3C standards. The newer, RDFa Lite, basically mirrors Schema. Personally I think RDFa Lite is the most compelling choice, but I’m a big proponent of standards. Take a look at this article, and then decide for yourself.
So back to this whole evolving landscape of search thing… I think that as time goes on, more and more data types will be supported in Schema and more semantic data will be integrated into the SERPs. Engines will continue to display more of that data directly into search listings. We will continue to do more and more of the engines’ work for them. They will “reward” us content creators by serving to the searcher instant answers (aka “Knowledge Graph”), sidestepping our search listings.
For details on how to claim authorship of your content with Google and more information on the topics I covered, view my full slide deck on SlideShare:
Stephan Spencer – SMX Advanced: Rich Snippets, Schema & Microformats from Search Marketing Expo – SMX

 SIGN UP FOR EXCLUSIVE WEEKLY CONTENT
SIGN UP FOR EXCLUSIVE WEEKLY CONTENT 


Leave a Reply